I am sure that you may know about the official blogger contact form. It is used to contact the blog author/admin by the visitors. And you can easily add it to the your blog's sidebar, footer or somewhere else. But what if you want to add it to any static page of your blog. Well you can add it by following steps.
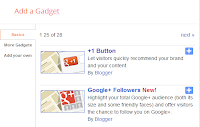
Step 1 : Go to Blogger Dashboard >> Click on Layout >> Click on Add a Gadget >> Now a pop up window will open
Step 2 : Click on More Gadgets >> Now click on Contact Form New! >> Click on Save
Step 3 : Go to Blogger Dashboard >> Click on Template >> Click on Edit HTML >> Click on Jump to Widget and select Contact Form1
Step 4 : Delete the portion inside "<b:includable id='main'> and </b:includable>" >> Click on Save Template
Step 5 : Go to Blogger Dashboard >> Click on Pages >> Click on New Page >> Now Click on Blank Page >> Click on HTML >> Paste the following code and Click on Publish
Step 1 : Go to Blogger Dashboard >> Click on Layout >> Click on Add a Gadget >> Now a pop up window will open
 |
| Add a Gadget |
Step 2 : Click on More Gadgets >> Now click on Contact Form New! >> Click on Save
 |
| Click on Contact Form New! |
Step 3 : Go to Blogger Dashboard >> Click on Template >> Click on Edit HTML >> Click on Jump to Widget and select Contact Form1
 |
| Click on Jump to Widget and select Contact Form1 |
Step 4 : Delete the portion inside "<b:includable id='main'> and </b:includable>" >> Click on Save Template
 |
| Step 4 |
Step 5 : Go to Blogger Dashboard >> Click on Pages >> Click on New Page >> Now Click on Blank Page >> Click on HTML >> Paste the following code and Click on Publish
<table><tbody> <tr><td>Name</td> <td> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="31" type="text" value="" /> </td></tr> <tr> <td> Email<span style="font-weight: bolder;">*Mandatory</span></td><td> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="31" type="text" value="" /> </td></tr> <tr> <td> Message<span style="font-weight: bolder;">*Mandatory</span></td><td> <textarea class="contact-form-email-message" cols="26" id="ContactForm1_contact-form-email-message" name="email-message" rows="6"></textarea> </td></tr> <tr><td align="center" colspan="3"> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /> </td></tr> <tr><td align="center" colspan="3"> <div style="max-width: 223px; text-align: center; width: 99%;"> <div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"> </div> <div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"> </div> </div> </td></tr> </tbody></table>
Happy Blogging!
