You must have noticed that there is some space left above your blog header after removing/hiding the Blogger Navbar. It is good to remove that blank space. I also recommend you to do so because it will give a better view to the visitors But the choice is yours. You can easily remove that space by following easy steps.
Step 2 - Go to Template.
 |
| Step 2 |
 |
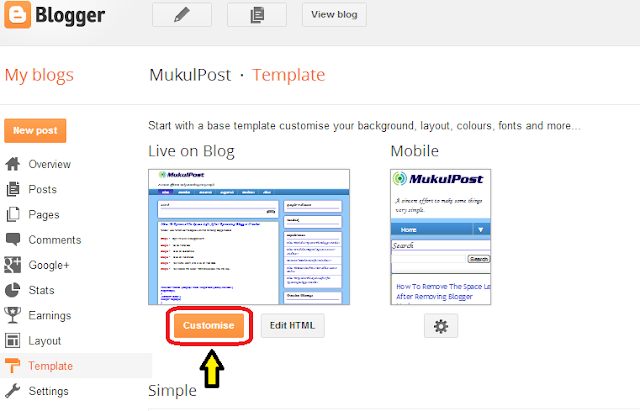
| Step 3 |
 |
| Step 4 |
 |
| Step 5 |
#navbar-iframe {display: none !important;}body .navbar {
height:0px;
}
.content-outer {
margin-top:0px;
}
Step 7 - Click on Apply to Blog.
 |
| Step 7 |
And that's all!!! You have successfully removed the space left after removing the blogger navbar.
